chunkFilename
chunkFilename和webpack.optimize.CommonsChunkPlugin插件的作用差不多,都是用来将公共模块提取出来,但是用法不一样,这里主要介绍chunkFilename的使用
|
|
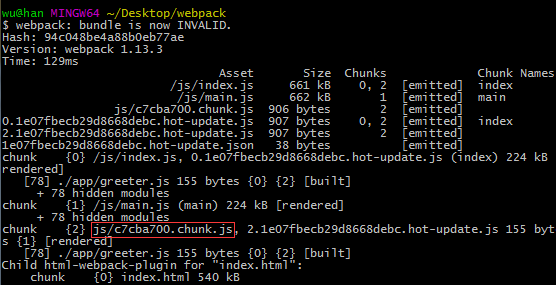
如果开了web-dev-server服务器,当require.ensure方法中引入的模块发生变化,网站中加载的chunk.js文件的hash值会自动变化,而不需要手动重新打包或者重新运行web-dev-server。因为它会自动重新编译,但现有的chunk.js文件的hash并不会更新,只是网站中加载的chunk.js文件更新了。如图:

另外特别注意:
如果某个文件只是引入了依赖的模块,却没有调用模块exports出来的方法,则该依赖模块里的代码不会执行,但网站还是会加载该chunk文件,如果exports的不是方法,而是其他类型的数据,则该依赖模块里的代码会执行。